Facebook Tracking Pixels
You can add Facebook Tracking Pixels to your responsive site to track events. Create your Facebook Tracking Pixel code in the Facebook Pixel tab.
Add Facebook Tracking Pixel
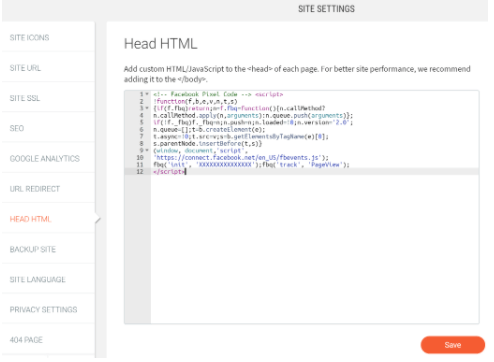
- To access the HTML Header section, in the left panel, click Settings, and then click Head HTML.
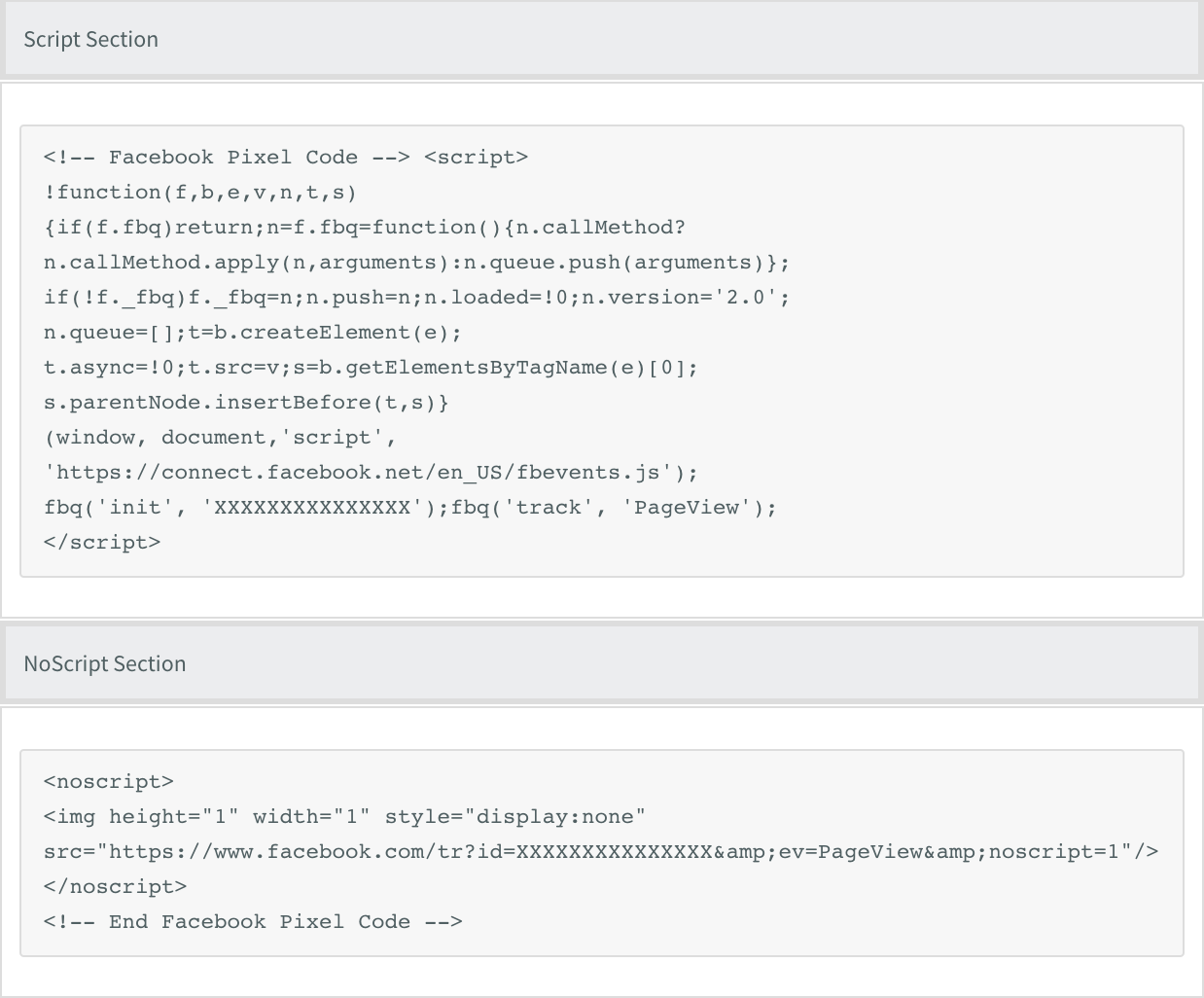
- Copy the <script> part of the code provided by Facebook into the Head HTML section, and then click Save. The code should look similar to the one below.
Note
All of the above code is just an example - do not copy this directly into your site. Please be sure to obtain the correct code from Facebook Pixel Code.
3. Copy the <noscript> part of the code provided by Facebook into the Body end HTML section, and then click Save.
Considerations for Facebook Tracking Pixels
- Similar to Google Tag Manager, Facebook recommends to place the noscript code in the beginning of the body section. This is a workaround they suggests to get around limitations of old web browsers which do not load header code.
- Website Builder has completed extensive testing and the body-end.html section of developer mode works for adding the noscript code.
- For more information about Facebook Pixel Implementation, see this guide.
back to Site Settings