Support Articles
Stay Connected
Customize Store Design

You can choose the widgets and layout of your eCommerce store. By customizing the design and layout of your store, you can improve the presentation of your products.
Add Store Widgets
To move or delete store widgets on any page of your site, click and drag them like any other widget. For more information, see Add Widgets.
To add a new store widget, in the left panel click ecommerce, then click Add Store widgets. To customize an individual widget, right-click the widget in the site, and select Edit Design.
Edit Store Design
The store design can be edited using the Global Design settings in the Design tab or by clicking the Main Store widget to access specific designing options.
To access the global design settings, in the left panel, click Design.
To access the design editor, right-click the Main Store widget and click Edit Design.
General
- Right-click the Main Store widget, and click Edit Design.
- To set the initial screen for the store widget, click General, and select a page from the Main Store drop-down. You can choose to set the main store or one of your categories to display as the first page of your store widget.
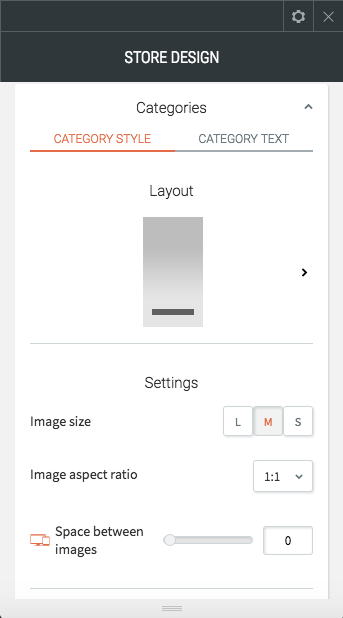
Categories and Products
The Design Editor allows you to edit the layout of the Categories and Products page.
- Right-click the Main Store widget, and click Edit Design.
- Click Categories or Products to change the layout and text styling for the different areas of text, such as category/product titles, price and SKU. The spacing between items and element behavior (hover effects) as well as the number of products displayed on a page can be toggled in this menu.
Single Product Page
The Design Editor also lets you edit elements on the single product pages. You can choose from multiple layouts to display items on individual product pages, and control elements such as the text location and thumbnail image layout and ratio. With these new customizations, you can show off store products in the very best light (and layout) possible.
- Right-click the Main Store widget, and click Edit Design.
- Click Single Product Page.
Note
The hover background color and frame color cannot be changed from white.
Cart & Checkout
You can configure the design of the cart & checkout title, subtitles, and link style.
- Right-click the Main Store widget, and click Edit Design.
- Click Cart & Checkout.
For more information, see Store Customization.
Product Filters
Product filters can be added to your store so customers can easily find just what they are looking for. Enabling customers to find products this way moves them quickly from search to buy. Filters can be set up by price, inventory level, promotions, keywords, product options and attributes. If your inventory is large and varied this can be especially useful.
Note
Product Filters are only available for the Advanced Store and higher.
You can set everything up in minutes. Optimal filters are pre-configured and enabled for your store based on the number of products, available product options and attributes, enabled promotions, product stock levels and more. You can add/remove filters manually to create the experience you want to provide for your buyers. Filters update as you add, remove or update products in the store and as products are sold and inventory changes. Your buyers see the most updated filters every time they visit.
Enable Product Filters
- Go to the Store Control Panel.
- Click Settings, and then click Product Filters.
- Click Enable Filters.
4. Select the filter you want to present.
FAQs
Is my store design editor the new one?
If your site was built before September 24th, 2017 you have the option to update your store's Design Editor. If you update the widget, a backup of the site will be created automatically. This update only changes the store Design Editor; it will not change any features in your store.
If your store has been created after September 24th, 2017 or if you have updated the widget already, you will have access to the new design editor.
What if I don’t want to update my widget?
You do not have to update your widget. You will be able to edit your widget using the previous widget editor as well.
What if I reload a backup or use the undo feature?
If you reload a backup or undo while editing an existing store, you will need to re-update the widget. Keep in mind that if you do choose to update a store's design editor, a site backup will be created automatically.
How can I change the text on my store buttons and labels?
Unfortunately, there is no way to change this in the Website Builder.
Related Articles