Support Articles
Stay Connected
Collections

The first step in creating Dynamic Pages is to define a collection. Collections contain lists of items that have the same type of information (name, location, image, and so on). Every site can have up to 100 collections.
Note
- Collections for Legacy Pro and Team plans are limited to 1 internal collection per site with 10 rows.
- Internal Collections for Agency and Enterprise plans are limited to 100 rows and 30 fields.
- Inner collections (collections inside a collection) are limited to 30 rows and 10 fields.
- Collection names and field names are limited to 50 characters.
- Text fields in internal collections are limited to 2000 characters.
- External collections (Google Sheets, Airtable and external database) are limited to 100 fields.
- Changes to external collections update automatically every hour.
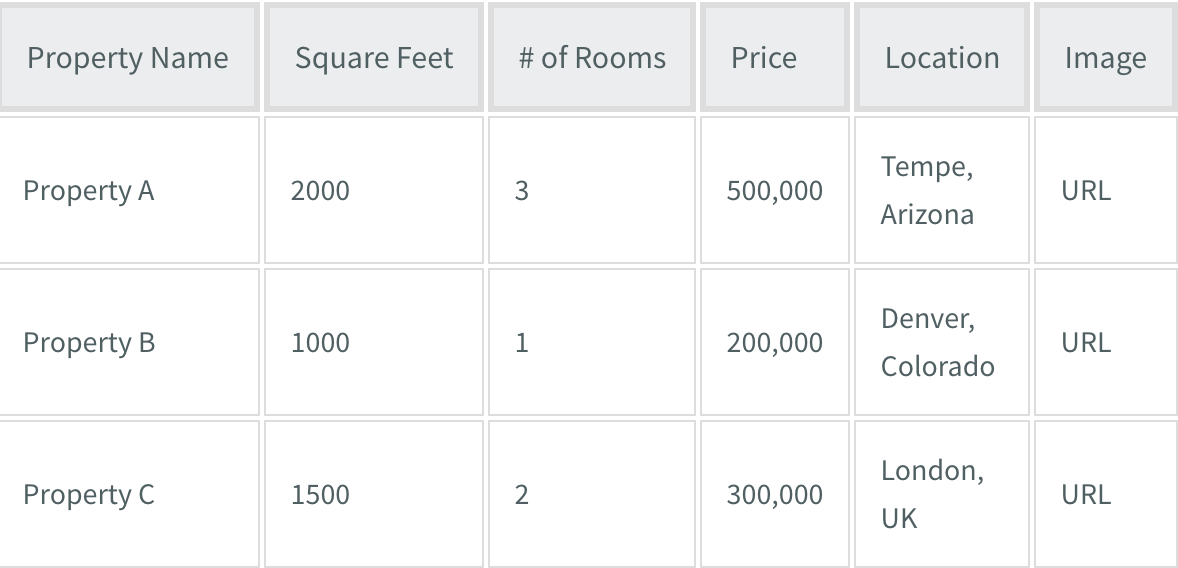
For example, a collection might contain information about properties available to rent:
Collection Types
You can create many types of collections:
- Internal Collections
- Google Sheets
- Airtable
Create Collections
For specific instructions on creating collections, see the article specific to the collection type: Internal Collections, Google Sheets, Airtable.
All collections should adhere to the following:
- The first row of the collection must contain the field names (for example, Number of Rooms).
- Data must be structured correctly based on the data type.
- For Airtable and Google Sheets, you must select a field from the Page item URL drop-down in the collection to define the URL of each page and what appears in the editor drop-down. If you already have a text field named
page_item_urlin your collection, it will automatically be mapped to this drop-down. If this field is not defined, page URLs are assigned numbers (Google Sheets) or a random string (Airtable). - To use Business hours you must use the following specific structure in a text field (field type: business hours):
SAT, SUN: 08:00-20:00; MON, FRI: 08:00-12:00; - To use Location you must use the following specific structure in a text field (field type: location):
String - streetAddress, postalCode, region, city, country
577 College Ave, 94306, CA, Palo Alto, US
The geo location is calculated from this string, the postal code is not mandatory but if the address is not written correctly (typos for example) we might not find it.
To create a collection:
- In the left panel, click Content, click Collections, and then click + New Collection.
- Select the type of collection you want to create.
- Connect to the collection.
- Define the correct data type for each field.
- Click Done.
The new collection displays in the collection panel. The next step is to create or convert a Dynamic Page so you can connect it to your newly created collection.
Related Articles