Support Articles
Stay Connected
Internal Collections

Internal Collections are saved and managed in the Content Library and can be used to create Dynamic Pages. For more information, see Dynamic Pages.
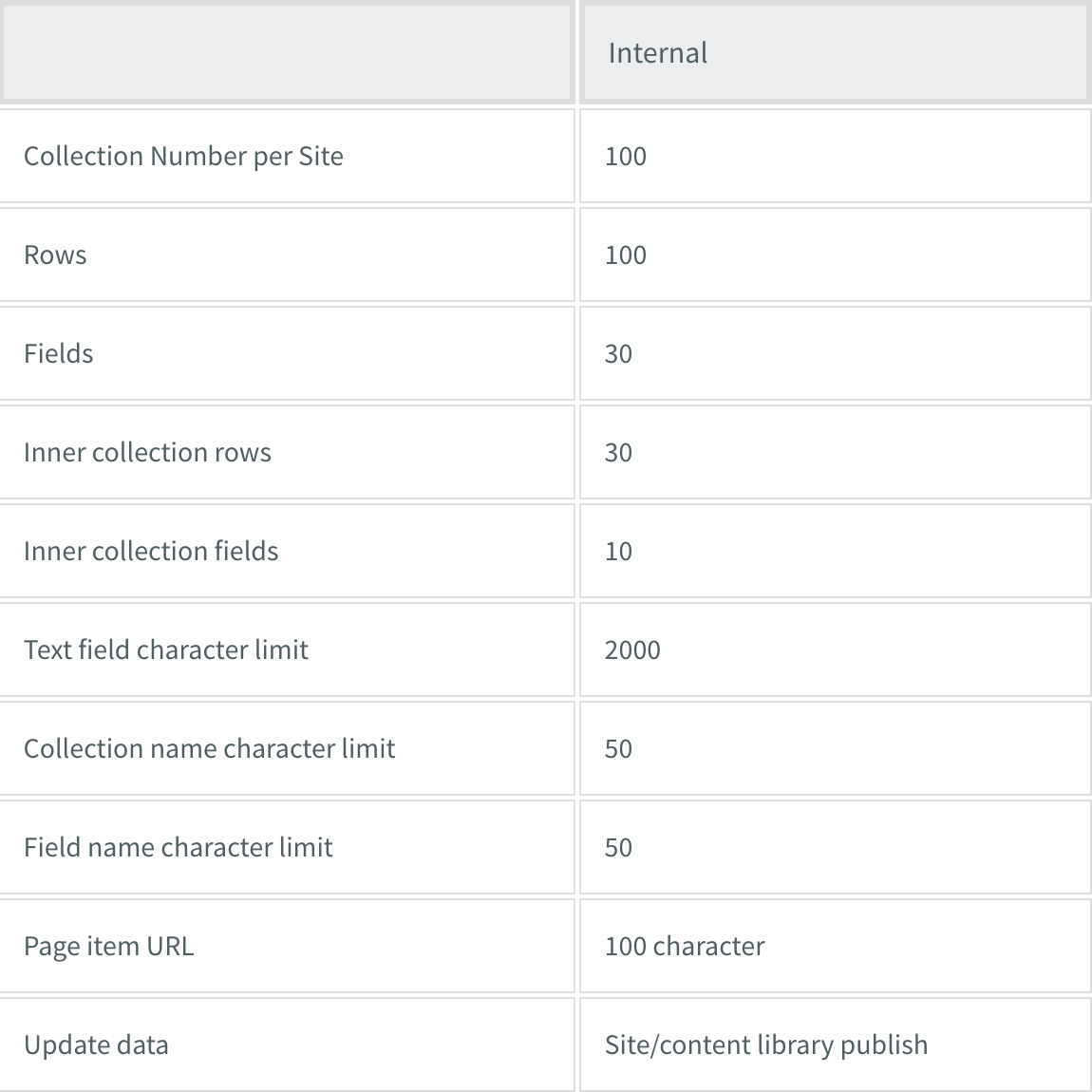
Internal Collections have the following limitations:
You can create dynamic pages with internal collections by adding one of the ready-to-use dynamic pages in the Pages panel that is automatically connected to an internal collection or by creating a new collection.
To use a ready-to-use dynamic page and internal collection:
- In the left panel, click Pages, and then click +New Page.
- In the Add a Dynamic Page section, click a page that is connected to an internal collection.
- Type a Page Name, and click +Add Page.
- Click Go to Collection to update the content in the internal collection.
- Note
- Keep the field names as they are so they stay connected to the widgets.
- In the navigation bar, click Done.
For more information on adding pages, see Pages and Popups.
To create a new internal collection:
- In the left panel, click Content, and then click Collections.
- Click +New Collection, and select Internal Collection.
- To rename the collection, click the collection name and type a new name.
- Add items to the collection by typing an item (the page item URL in Dynamic pages), and any associated fields. Double-click in the field to add information. To add more fields, click the Add New Field icon on the right side of the table.
- To edit the content of a full row, point to the row and click the arrows to open the row in a separate dialog. Alternatively, right-click the row, and then select Edit Row.
- To edit the field types, click the arrow next to the field, and select Edit Field.
- Type a new name for the field.
- Select a field type from the menu.
7. Click Save.
The new internal collection displays in the collection panel. The next step is to create or convert a dynamic page to connect your collection. For more information, see Create Dynamic Pages.
Note
The content of the internal collections updates when the site is published or republished.
Supported Fields
Related Articles