Support Articles
Stay Connected
SEO for Dynamic Pages
Publishing dozens (if not hundreds) of pages quickly, is why so many local lead gen entrepreneurs are turning to Snapps.
But the second half of the battle, is getting your pages found in search engines.
Snapps makes this easy too!
Updating Page Titles & Page Descriptions on Dynamic Pages
When you create a new dynamic page in Snapps, you will see a single "page" in the left sidebar of the Snapps editor. However, that single page becomes the template that auto-generates all of the actual pages based on that dynamic page.
So how do you update the SEO metadata for all of your published pages stemming from one of your dynamic page templates?
Connected Data
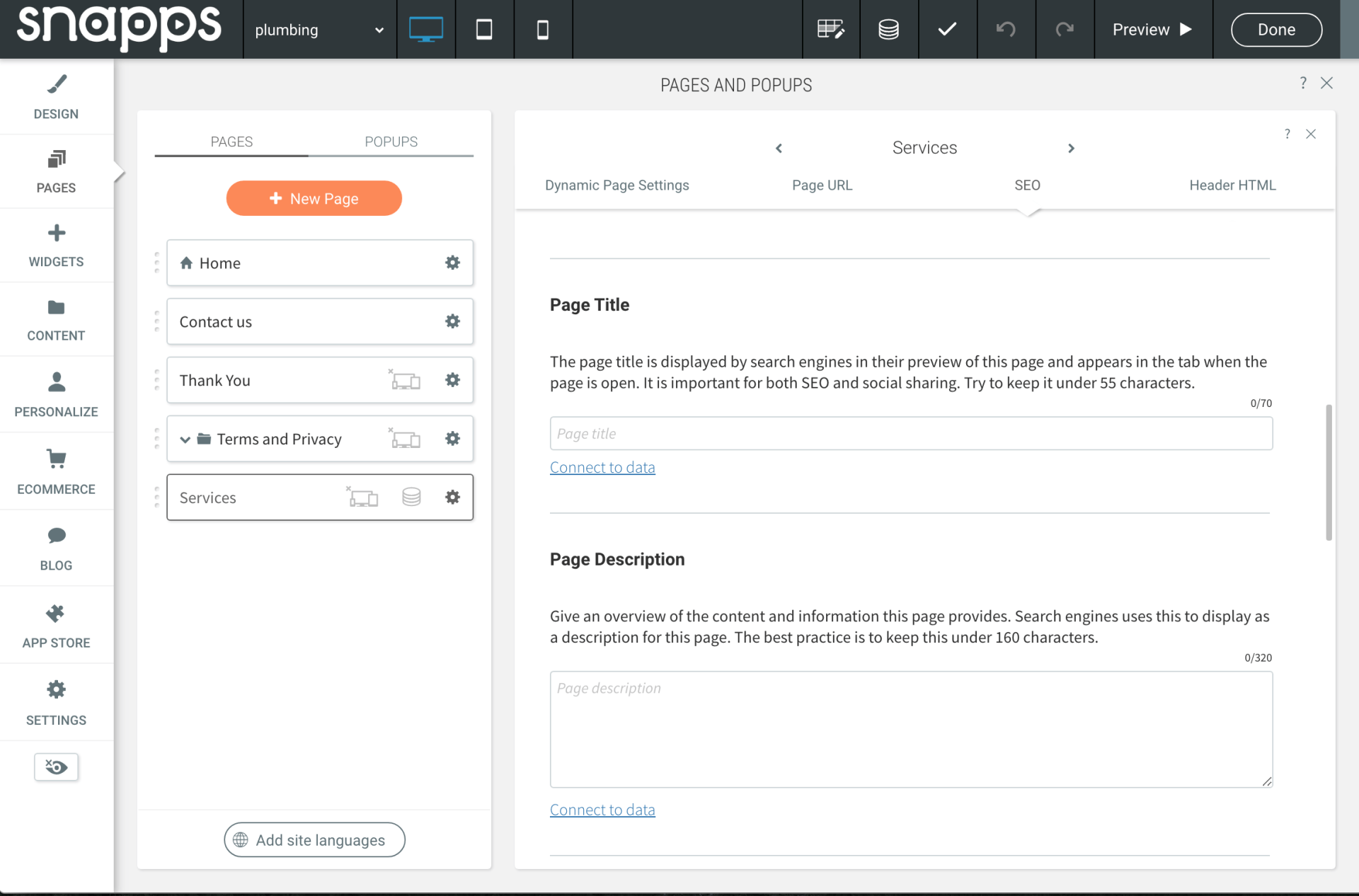
Click on Pages
and then navigate to your dynamic page and click on the settings cog. Choose SEO
and notice the Page Title
and Page Description
sections.
If you create a field for Page Title and Page Description in your Content Collection associated with this dynamic page, you can simply choose Connect to data
to make the connection.
This ensures you have the ability to control the Page Title & Page Description for every single page published off one of your dynamic pages in Snapps.
URL Paths
With Snapps, you can have regular site pages and Dynamic page items with the same URL path. This makes it easier for search engines like Google to crawl your site and get the full relevance and context of the site.
What Does This Mean for Your Sites?
You can use the same URL path for the regular page ( www.site.com/services ) and the page items generated from the Dynamic Page (like: www.site.com/services/pool-cleaning).
Why is This Good for SEO?
Page items generated from the Dynamic Page appear as subpages of the regular page. This enables the search engines to crawl your entire site, which improves SEO because it means search engines can discover and index all
of your content.
Check out this training on Dynamic Pages.
Related Articles

By Eddie Cruz
•
August 13, 2024
Snapps allows you to upload several different file types to the root of your website. This allows you to have selected files that are served from the root of your domain, in order to use them as additional data to assist in your website. The most common use cases for this are replacing the default robots.txt and sitemap.xml files that Snapps automatically generates (for more information on the default sitemap, see How do I Access the Sitemap? ). If for example, you want to override these files, you can upload your own. Or, maybe you want to add a file which Snapps does not generate, like ads.txt. NOTE If you do not see the File option on the URL Redirect screen, access it first from the SEO settings and upload a file. After this, additional files can be uploaded by going directly to the URL Redirect screen. To override the default files (sitemaps and robots.txt files), ensure the Source URL matches the file names (sitemap.xml and robots.txt) exactly. The file types supported are .xml, .txt, and .json. The platform does not validate custom files. For example, if a corrupt file is uploaded, it will still be served.

By Eddie Cruz
•
August 24, 2021
Expand the capabilities of the website builder with custom HTML. This widget allows you to embed custom code into your site, and can be used to embed third-party widgets such as videos, contact forms, and more.
While adding custom code can extend your site's functionality, we recommend you only add code from a trusted source. Only add code if you know exactly what it does and how to troubleshoot it if it does not work.
To learn more about using HTML in Developer Mode, see Developer Mode.